Τα trends του web design για το 2016
Το 2015 μας άφησε και οι εξελίξεις στον digital χώρο τρέχουν γρηγορότερα από ποτέ. Μιας και ήδη, σε προηγούμενη ανάρτηση, ασχοληθήκαμε με τη σημασία του visual content σε websites και social media τα τελευταία χρόνια, σήμερα θα εμβαθύνουμε και θα μελετήσουμε τα trends του web design που προβλέπεται να κυριαρχήσουν το 2016.
Responsive Design

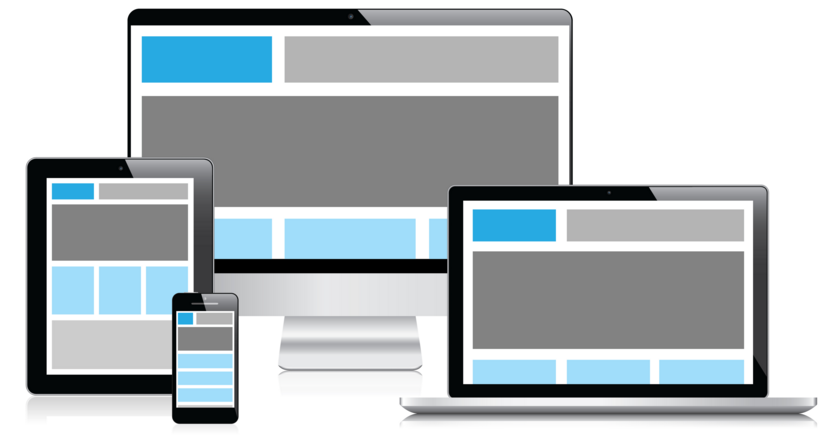
Η ανάγκη για responsive design γεννήθηκε λόγω της τεράστιας ποικιλίας σε τύπο και διαστάσεις οθονών. Παλιότερα οι οθόνες είχαν στην ουσία το ratio 4:3 και αργότερα και 16:9. Η ποικιλία στο μέγεθος οθόνης ήταν και πάλι πιο περιορισμένη. Τα smartphones δεν υπήρχαν. Ο web designer κατά 99% ήξερε πάνω κάτω πως θα φαίνεται αυτό που έχει σχεδιάσει. Πλέον, ειδικά μετά την κυριαρχία των smartphones ξέρουμε πως τίποτα απ’ αυτά δεν ισχύει. Η ανάγκη για προσαρμογή σε μικρότερα μεγέθη οθονών και σε διαφορετικούς τρόπους αλληλεπίδρασης (touch/gestures) είναι επιτακτική. H λύση που επικρατούσε για αρκετό καιρό ήταν η κατασκευή ξεχωριστών mobile site (με m. url), και το “adaptive design” όπου ο designer έφτιαχνε την σελίδα σε 5-6 ξεχωριστές εκδοχές και φόρτωνε η αντίστοιχη ανάλογα με την οθόνη.
Με το“responsive design” πλέον δεν υπάρχει ανάγκη για δημιουργία πάνω από μίας ιστοσελίδας, καθώς η σελίδα αποτελείται από διάφορα στοιχεία που με την χρήση CSS media queries ανάλογα με τον τύπο οθόνης, αυτά μπορούν να αναδιαταχθούν στον χώρο και να δώσουν το επιθυμητό αποτέλεσμα.
Στα αρνητικά είναι πως έχουν μεγαλύτερους χρόνους φόρτωσης και πως είναι πιο απαιτητικές προγραμματιστικά. Ωστόσο, αν γίνει σωστό στήσιμο από την αρχή, η ευκολία στη συντήρηση, η ευελιξία που παρέχει, και η υποστήριξη από τα διάφορα CMS (WordPress, Joomla και Drupal) καθιστούν το “responsive design” μονόδρομο για το 2016.
Flat Design

Το flat design άρχισε να χρησιμοποιείται κατά κόρον στις αρχές της δεκαετίας, ειδικά μετά την υιοθέτησή του και από την Microsoft, Apple και Google. Η “έκρηξη” του flat design αποδίδεται στην έκρηξη της χρήσης των mobile devices, αφού η απλότητα και καθαρότητά που προσέφερε ήταν απαραίτητα για να έχει ο χρήστης ευχάριστη εμπειρία σε mobile συσκευές. Χαρακτηρίζεται από:
- μινιμαλιστική αισθητική,
- απλότητα και χρηστικότητα των στοιχείων
- καθαρότητα και ζωντάνια των χρωμάτων
- απλές και ευανάγνωστες γραμματοσειρές
- χρήση εικονιδίων και απουσία κειμένου όπου δεν είναι εντελώς απαραίτητο
Λόγω των περιορισμών του καθαρού flat design, τα τελευταία 2 χρόνια χρησιμοποιείται μία semi-flat αισθητική που προσδίδει, μέσω διακριτικών σκιών, αίσθηση βάθους στα στοιχεία της σελίδας.
Δείτε εδώ και εδώ για παραδείγματα.
Material Design

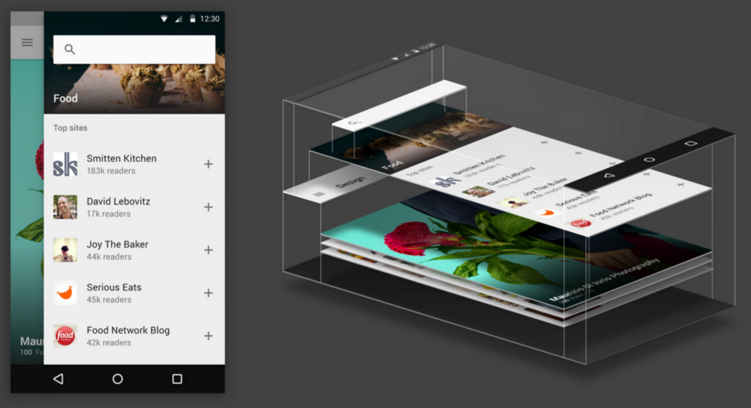
To Material design είναι ένα σύνολο σχεδιαστικών κανόνων που δημιουργήθηκε από τη Google το 2014 για να είναι η επαφή του χρήστη με το UI πιο ενστικτώδης – κατά βάση να χειρίζεται τα διάφορα στοιχεία της οθόνης σαν να έχουν υλική υπόσταση. Χρησιμοποιήθηκε πρώτα στα mobile OS και smartphone apps, για προφανείς λόγους, τα τελευταία 2 χρόνια, αλλά φέτος με την έλευση του Material Design Lite φαίνεται πως το trend θα επεκταθεί και στα websites.
Αυτό το trend, μαζί με το flat και το responsive design αλληλοσυμπληρώνονται και όλα δείχνουν πως ήρθαν για να μείνουν.
Σχετικά παραδείγματα είναι διαθέσιμα εδώ και εδώ.
User Interface Patterns και animations
Hamburger menu
Απλό, διακριτικό και πλέον αναγνωρίσιμο από τους περισσότερους users. Τα πιο δημοφιλή mobile apps το χρησιμοποιούν καιρό. Τώρα πια και τα sites, όπως για παράδειγμα εδώ και εδώ.
Long scroll
Άλλο ένα trend που προήλθε από ta smartphones και χρησιμοποιείται πλέον σε sites. Είναι ιδανικό για σελίδες που χρησιμοποιούν storytelling και για σελίδες με μεγάλη έμφαση στο οπτικό περιεχόμενο.
Δείτε εδώ και εδώ για παραδείγματα
Card layout
To ίδιο το pinterest πρωτοπόρησε σε αυτό το trend και πλέον πολλά είναι τα sites που δημοσιεύουν το περιεχόμενό τους σε μορφή καρτελών. Είναι ιδανικό layout για sites με πολύ content (όπως, το dribbble.com ) καθώς ο χρήστης μπορεί να σκανάρει την πληροφορία εύκολα. Επίσης είναι απόλυτα συμβατό με το responsive design επειδή το layout αποτελείται από στοιχεία που μπορούν να σπάσουν και να αναδιαταχθούν πολύ εύκολα.
Hero images
Με την αύξηση της ταχύτητας του internet, πλέον είναι δυνατή η χρήση HD εικόνων στο homepage, που εντυπωσιάζουν και τραβάνε εύκολα την προσοχή. Παραδείγματα τέτοιων sites θα βρείτε εδώ και εδώ.
Parallax Scrolling
Το parallax scrolling είναι ένα εφέ με το οποίο μπορούμε να δημιουργήσουμε ενδιαφέροντα animations και να προσδώσουμε μια αίσθηση βάθους για τη σελίδα μας, με τη χρήση του scrolling. Πιο πολύ εντυπωσιακό, παρά χρηστικό, ωστόσο φαίνεται να χρησιμοποιείται όλο και περισσότερο λόγω της προσοχής που προσελκύει, όπως θα διαπιστώσετε εδώ και εδώ.
Διάφορα animations
Τέλος, την τιμητική τους έχουν και τα διάφορα μικρά animations που κάνουν το UX ακόμα πιο ευχάριστο και δίνουν προσωπικότητα στη σελίδα:
- Loading animations
- Navigation και menu animations
- Mouse hover animations
- Slideshow animations
- Background animations ή βίντεο